この記事ではVS Codeとdevcontainerを利用したHugo環境構築手順をご紹介します。
この記事を読んで欲しい方
- できるだけ楽にHugo環境を構築したい方
- ローカル環境を汚さずにHugoを利用したい方
前提条件
- VS Codeを利用可能なこと
- Dockerをインストール済みなこと
- Dockerが起動していること
参考情報
- 参考手順
- devcontainerで指定可能なベースイメージ、機能
大まかな流れ
- xxx
- xxx
詳細
以降の手順は、2024年8月時点のものです。
拡張機能導入
VS Codeの拡張機能で、以下の拡張機能をインストールします。
ワークスペースにフォルダーを追加
VS Codeのワークスペースでdevcontainer設定対象のフォルダーを開きます。
ワークスペースで複数フォルダーを開いている場合は、設定対象外のフォルダーを閉じます。
devcontainer有効化
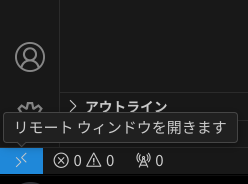
VS Code左下のリモートウィンドウを開きますを選択します。

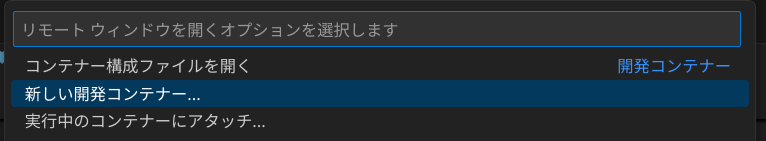
表示されたメニューから新しい開発コンテナー...を選択します。

devcontainer設定
ベースイメージ選択
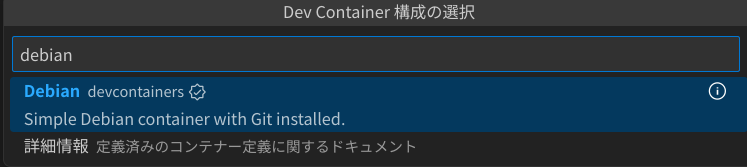
Dev Container構成の選択画面で、ベースイメージを選択します。
ベースイメージの詳細は以下のサイトから確認できます。
今回は以下のベースイメージを選択します。
Debian

選択理由は以下のとおりです。
- 提供者が
devcontainersとなっていて信用できる Debianはベースイメージとして使いやすい- Hugo系のイメージとして
Hugo & pnpmがあるが、pnpmを利用する予定がない
開発コンテナー名の入力
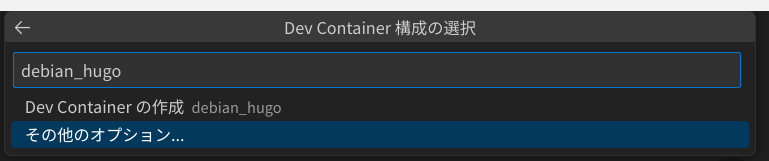
開発コンテナー名を入力し、その他のオプション...を選択します。

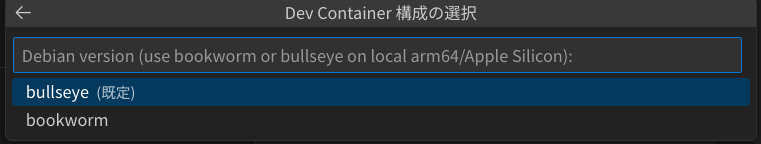
Debianバージョンを選択
利用するDebianのバージョンを選択します。
今回はbullseye(既定)を選択します。

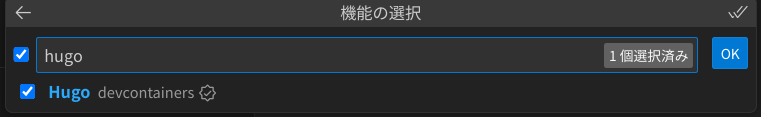
追加機能(Hugo)を選択
機能の選択画面で、以下の機能を選択します。
他に必要な機能があれば追加で選択します。
- Hugo (devcontainers)
※
gitも選択可能ですが、ベースイメージ(Debian)に含まれているので追加選択不要です。
詳細はxxxを参照ください。

選択完了後、OKを選択します。
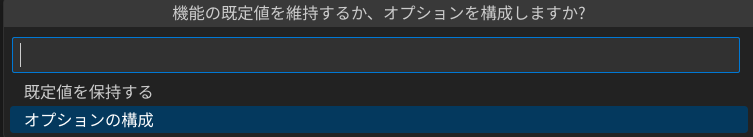
オプションの構成を選択
機能の設定値を維持するか、オプションを構成しますか?画面で、オプションの構成を選択します。

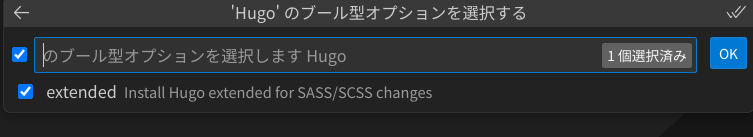
オプション設定
'Hugo'のブール型オプションを選択する画面でextendedを選択します。

選択完了後、OKを選択します。
devcontainer起動確認
devcontainerの起動処理が行われますので、処理が完了するまで待機します。
左下のアイコンに開発コンテナー:Debianが表示されたら起動完了です。

追加機能(Hugo,Git)確認
VS Codeのターミナル画面で追加機能(Hugo,Git)がインストールされていることを確認します。
|
|
まとめ
本記事ではVS CodeとdevcontainerでHugo環境を構築する方法をご紹介しました。
devconainerを利用するとお手軽に環境を用意できて、とても捗りますねー