この記事ではCloudflare Pagesを利用して、GitHubで管理しているHugoサイトを公開する手順をご紹介します。
本記事に掲載している機能はすべて無料で利用可能です。
この記事を読んで欲しい方
- Cloudflare Pagesを試してみたい方
- Hugoで作成したサイトをWeb上に公開したい方
- サイトは
pages.devのサブドメイン(任意の文字列.pages.dev)で公開されます。 - 独自ドメインを取得している方は、独自ドメインに変更することも可能です。(本記事の対象外です)
- サイトは
前提条件
- Cloudflareのアカウントを作成済みであること
- アカウント作成はこちらをご参照ください
- HugoをGitHubで管理していること
- 本手順ではGitHub連携を前提にご紹介します
- CLI、直接アップロード、GitLab連携する方法もありますが、本記事では取り扱いません
- 公式手順を参考に読み替えてください
参考情報
- Cloudflare Docs
詳細
以降の手順は、2024年9月時点のものです。
Cloudflareのダッシュボードにアクセス
以下のURLにアクセスし、Cloudflareのダッシュボード画面を表示します。
「Workers & Pages」で「Gitに接続」を選択
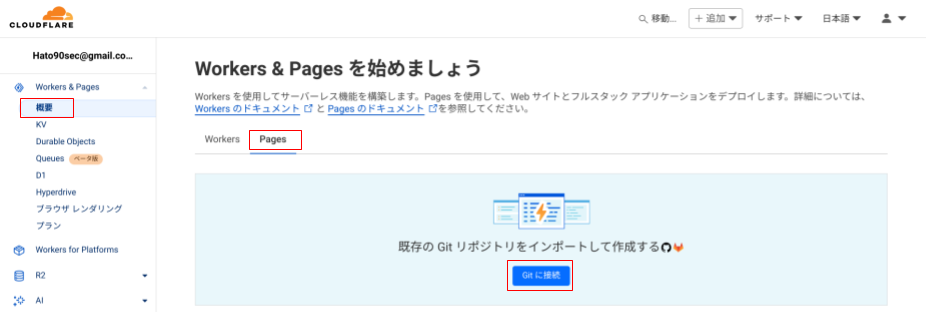
左のフレームからWorkers & Pagesの概要を選択し、PagesタブのGitに接続を選択します。

「GitHubに接続」を選択
アカウントからサイトをデプロイするが表示されるため、GitHubタブでGitHubに接続を選択します。

Hugo設定済みリポジトリを選択
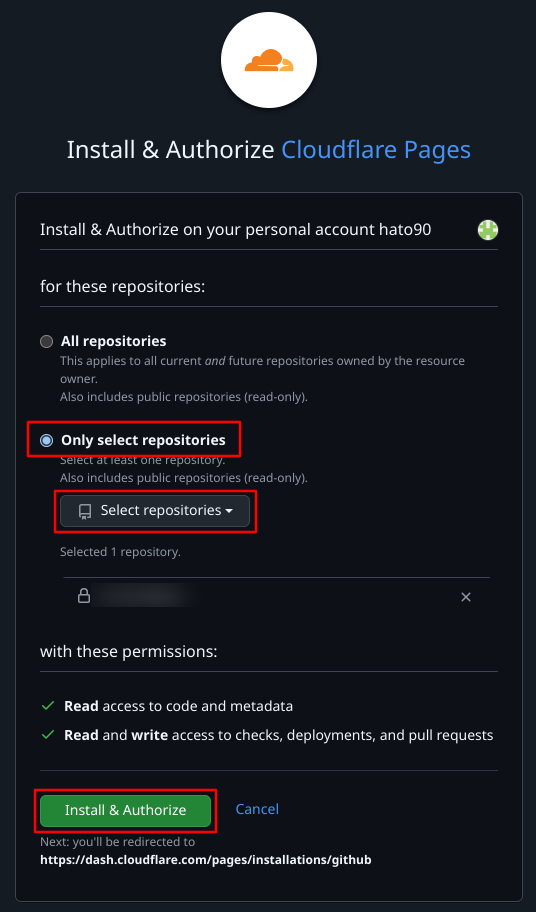
Cloudflare Pagesのインストール・認証の画面が表示されます。
Only select repositoriesからHugo設定済みリポジトリを選択し、Install & Authorizeを選択します。

アクセス承認
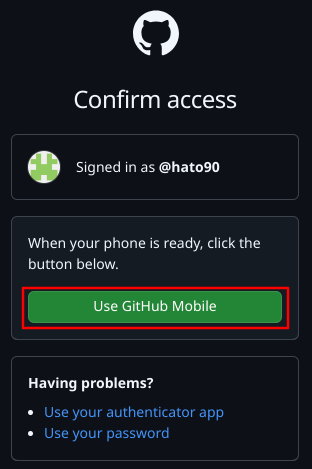
GitHubのアクセス承認画面が表示されるため、承認します。

Cloudflare設定画面でHugo設定済みリポジトリを選択
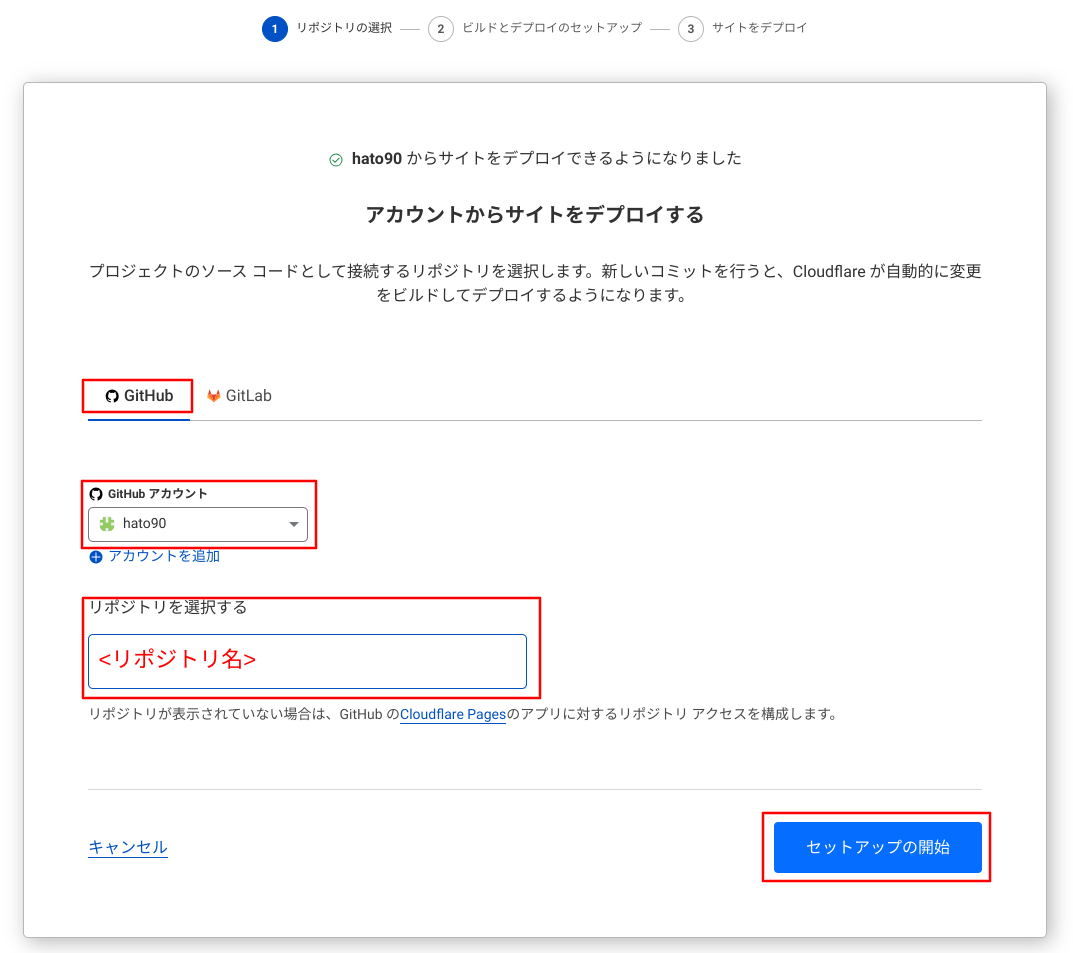
CloudflareにGitHub情報が連携されるようになりました。
Cloudflare上でHugo設定済みリポジトリを選択し、セットアップの開始を選択します。

ビルド、デプロイ設定(失敗)
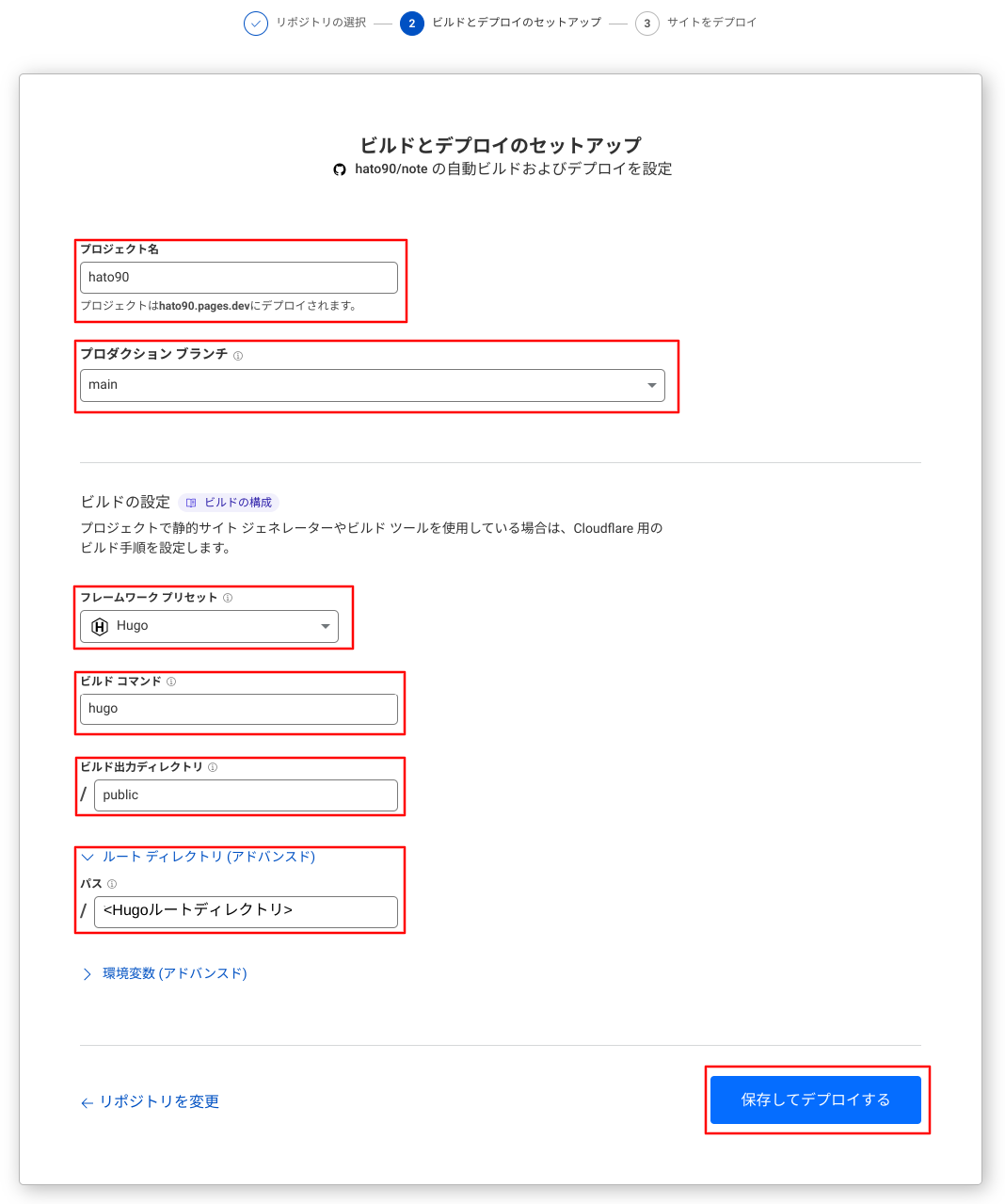
ビルドとデプロイのセットアップ画面が表示されます。
以下の設定内容を入力し、保存してデプロイするを選択します。
※
本設定値ではhugoで利用しているテーマによっては失敗する可能性があります。
具体的には、Hugoバージョンを指定するため環境変数(アドバンスド)の設定が必要です。
詳細は後述の環境変数を追加をご参照ください。
| 項目名 | 値 | 備考 |
|---|---|---|
| プロジェクト | 任意の値 | 公開サイトのサブドメインに利用されます(任意の値.pages.dev) |
| プロダクションブランチ | main | Gitリポジトリのデフォルトブランチ |
| フレームワークプリセット | Hugo | |
| ビルドコマンド | hugo | |
| ビルド出力ディレクトリ | public | |
| ルートディレクトリ(アドバンスド) | hugoRootDir/ | リポジトリ内のHugoディレクトリ。リポジトリ直下の場合は空白。 |

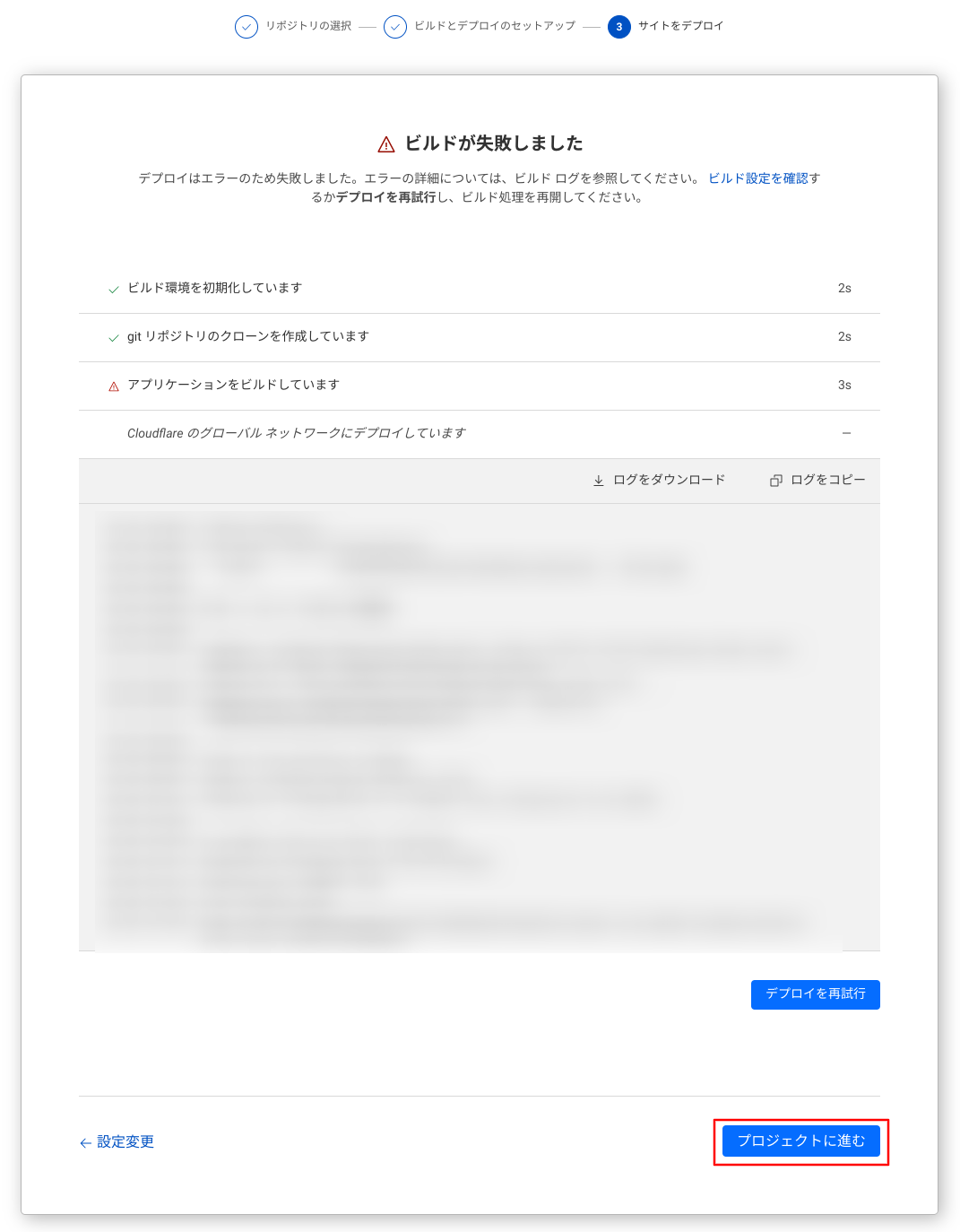
ビルド失敗
ビルド画面に遷移し、ビルド、デプロイ設定(失敗)が正しければ成功します。
今回はビルドに失敗してしまいました。
←設定変更を選択することで再設定も可能ですが、今回はプロジェクトに進むを選択します。
※
原因がわかっている場合には、←設定変更から再設定で問題ありません。
今回は切り分けに時間がかかりましたのでプロジェクトに進むから調査・リトライを行いました。

Cloudflareダッシュボードからプロジェクトを選択
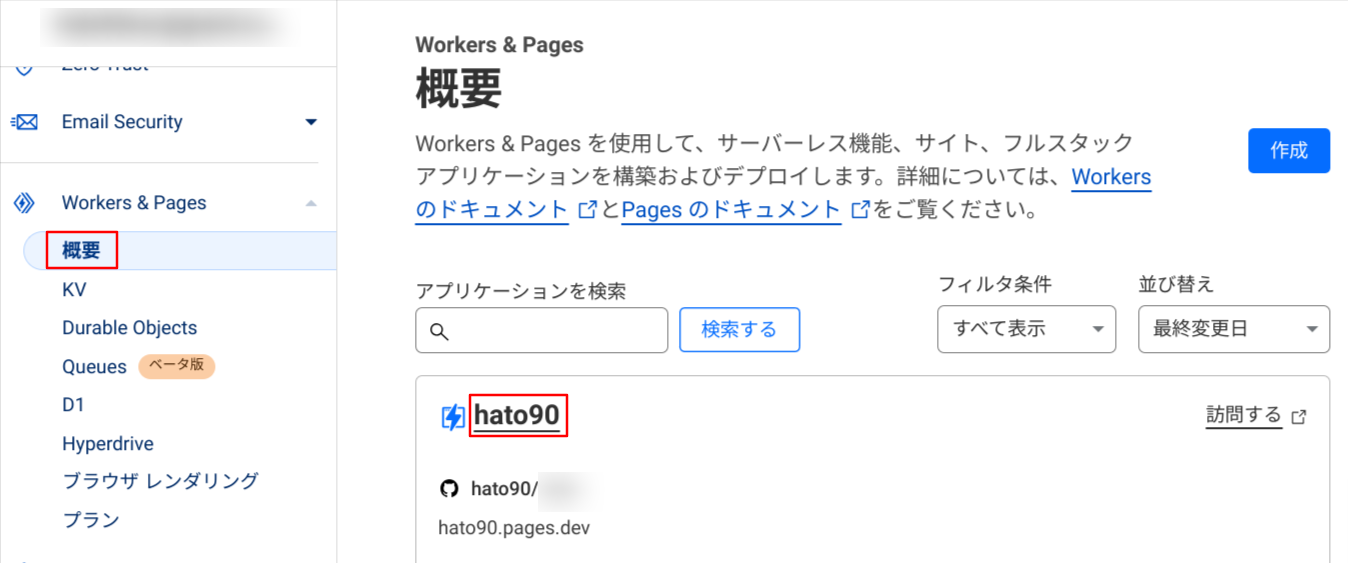
Cloudflareのダッシュボード上で、ビルド、デプロイ設定(失敗)で設定したプロジェクト名を選択します。
左のフレームからWorkers & Pagesの概要を選択し、プロジェクト名を選択します。

環境変数の追加画面に移動
プロジェクトのタブから設定を選択し、環境変数からプロダクションの変数を追加するを選択します。

環境変数を追加
本番環境の環境変数を追加するで以下の環境変数を追加し、保存を選択します。
| 変数名 | 値(例) | 備考 |
|---|---|---|
| HUGO_VERSION | 0.133 | 自環境のhugo versionと同じ値にする |
デフォルト値や指定可能なバージョンを知りたい方は、以下の補足を参照してください。

再デプロイ
デプロイから失敗しているデプロイ結果の…を選択し、デプロイを再試行を選択します。

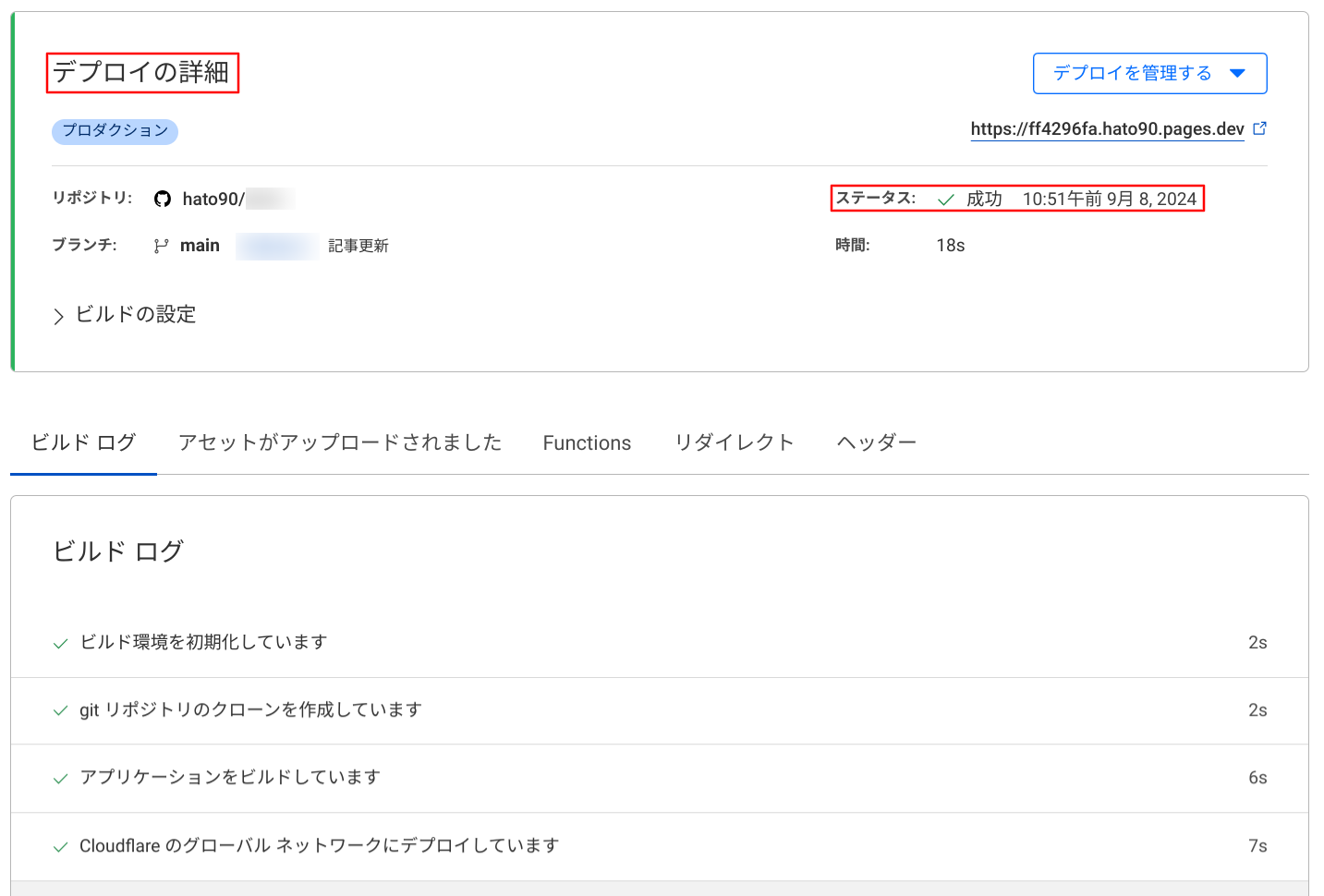
ビルド成功
デプロイの詳細でステータスが成功となっていることを確認します。

サイトを確認
https://プロジェクト名.pages.devにアクセスし、サイトを確認します。
デプロイから訪問するを選択して表示することも可能です。

補足
CloudflareのデフォルトHugoバージョン
Cloudflareのマニュアルでは以下の内容が公開されています。
| デフォルトバージョン | サポート対象 |
|---|---|
| 0.118.2 | Any version |
Cloudflareで指定可能なHugoバージョン
GitHubのHugo Releaseで公開されているバージョンを指定可能です。
Cloudflareのマニュアルでは以下の内容が公開されています。
To use a specific or newer version of Hugo ↗, create the HUGO_VERSION environment variable in your Pages project > Settings > Environment variables.
まとめ
本記事ではCloudflareでHugoを利用したサイトを公開する方法をご紹介しました。