New Relicの外形監視機能、SyntheticsのSimpleBrowserを設定する方法をご紹介します。
この記事を読んで欲しい方
- サイト内のコンテンツが正常に表示されることを把握、監視したい方
- 利用者体験の改善につながる情報を取得したい方(ロード時間、応答速度など)
前提条件
- New Relicのアカウントを所有していること
参考情報
- 公式手順
詳細
以降の手順は、2024年9月時点のものです。
Syntheticsとは
New Relicが提供する外形監視機能です。
New Relicの拠点から定期的にWebサイトに対してリクエストを発行することで、Webサイトからの応答を取得します。
Syntheticsを設定することで、以下の嬉しさがあります。
- Webサイトの健全性に自信を持つことができる(利用できている/いない時間を把握できる)
- 正常/異常時の動作を比較することができる(同一環境における動作の比較ができる)
モニター作成
New Relicにログインします。
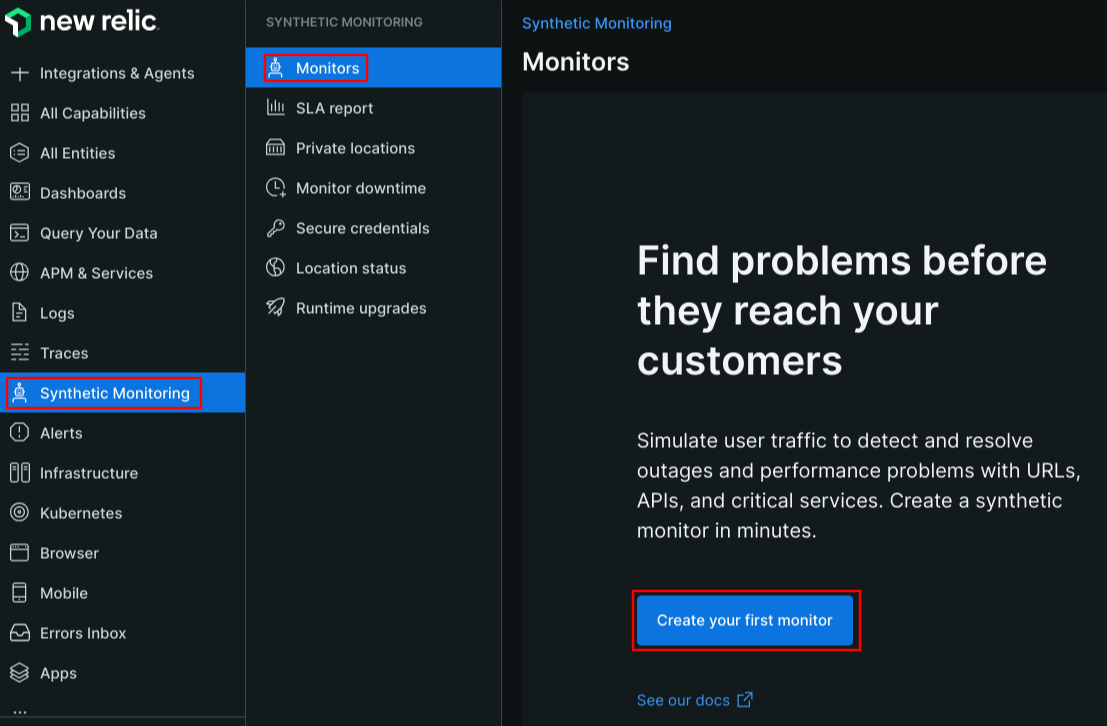
左側のフレームからSynthetics Monitoringを選択し、Monitorsを表示します。
表示された画面からCreate your first monitorを選択します。
※すでにmonitorを作成したことがある方は、右上の+ Create monitorを選択します。

Simple browserを選択
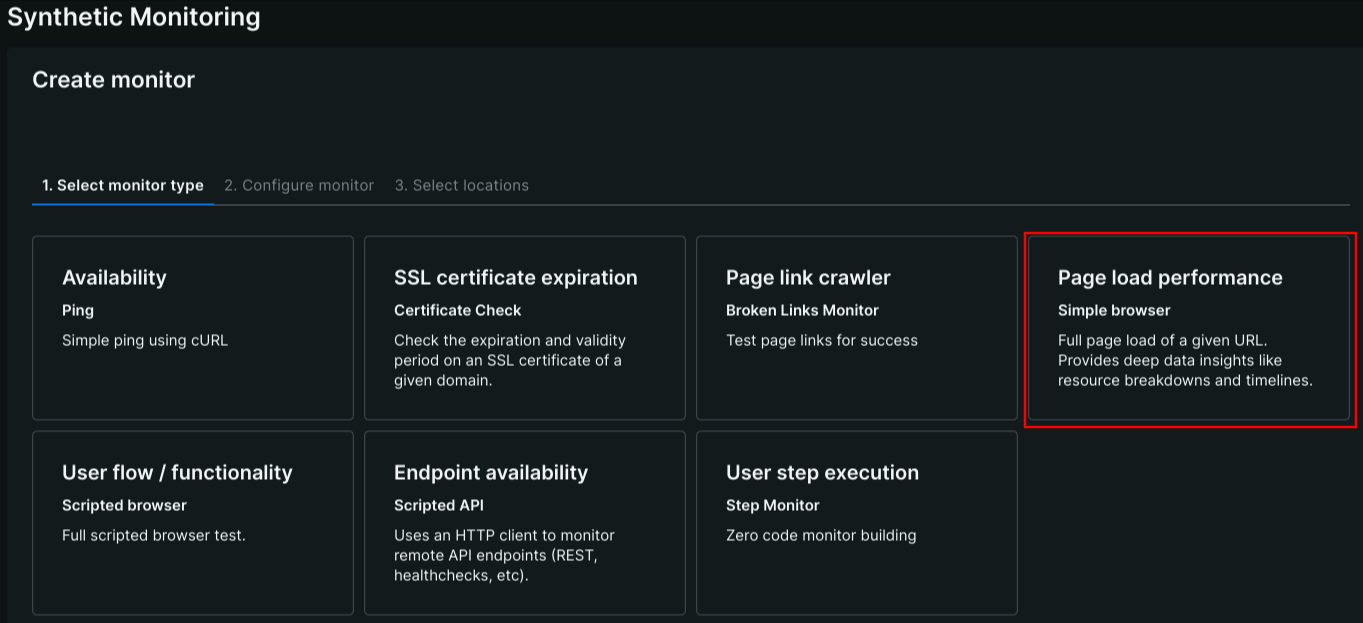
1.Select monitor typeでPage load performanceを選択します。

設定値入力
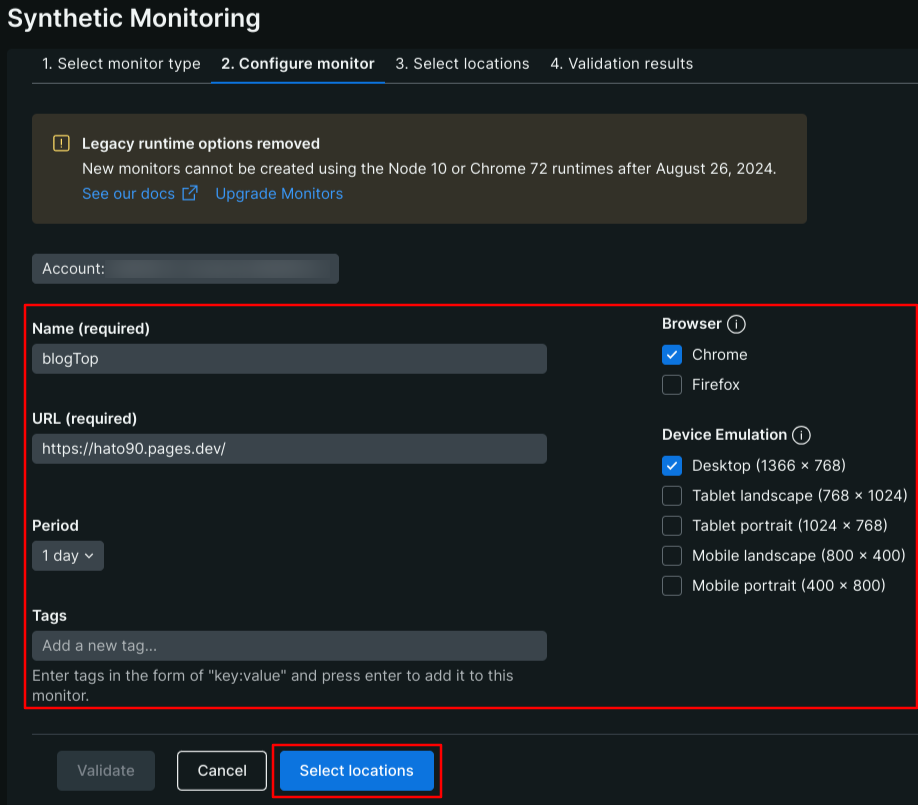
設定値を入力し、Select locationsを選択します。
「まずは試してみたい」方は以下の設定値を参考にしてください。
| 項目 | 値 | 備考 |
|---|---|---|
| Name | 任意の値 | モニター名として利用されます |
| URL | 自サイトURL(https://xxx.xx) |
モニター対象のURLを指定します |
| Period | 1 day | モニター間隔を指定します |
| Tags | (なし) | NRQLによる分析で利用したい場合に指定します |
| Browser | Chrome | モニターする際に利用するWebブラウザーを指定します |
| DeviceEmulation | Desktop | モニターする際のデバイスを指定します |

地域を選択
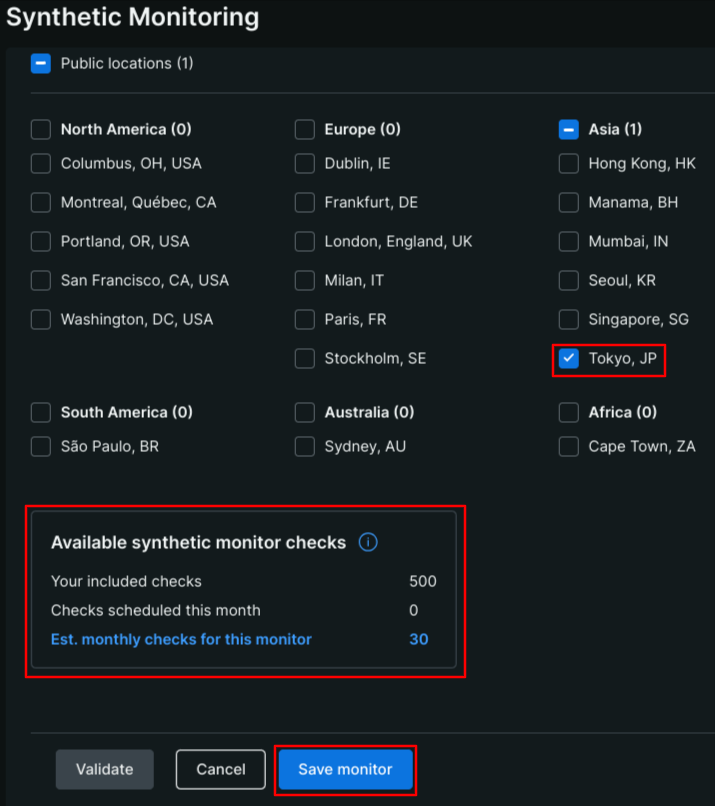
モニター実行拠点となる地域を選択し、Save monitorを選択します。
「まずは試してみたい」方はTokyo,JPを選択してください。

Available synthetics monitor checksでは、契約に関連する回数情報を確認できます。
Checks...とEst...の合計値がYour included checksを超過してしまう場合は、Save monitorできません。
Period,Browser,DeviceEmulation,地域を減らしてYour included checks内に収まるように調整します。
無料枠の制限に関しては、補足:モニター回数制限を参照してください。
結果確認
モニターの結果画面が表示されます。
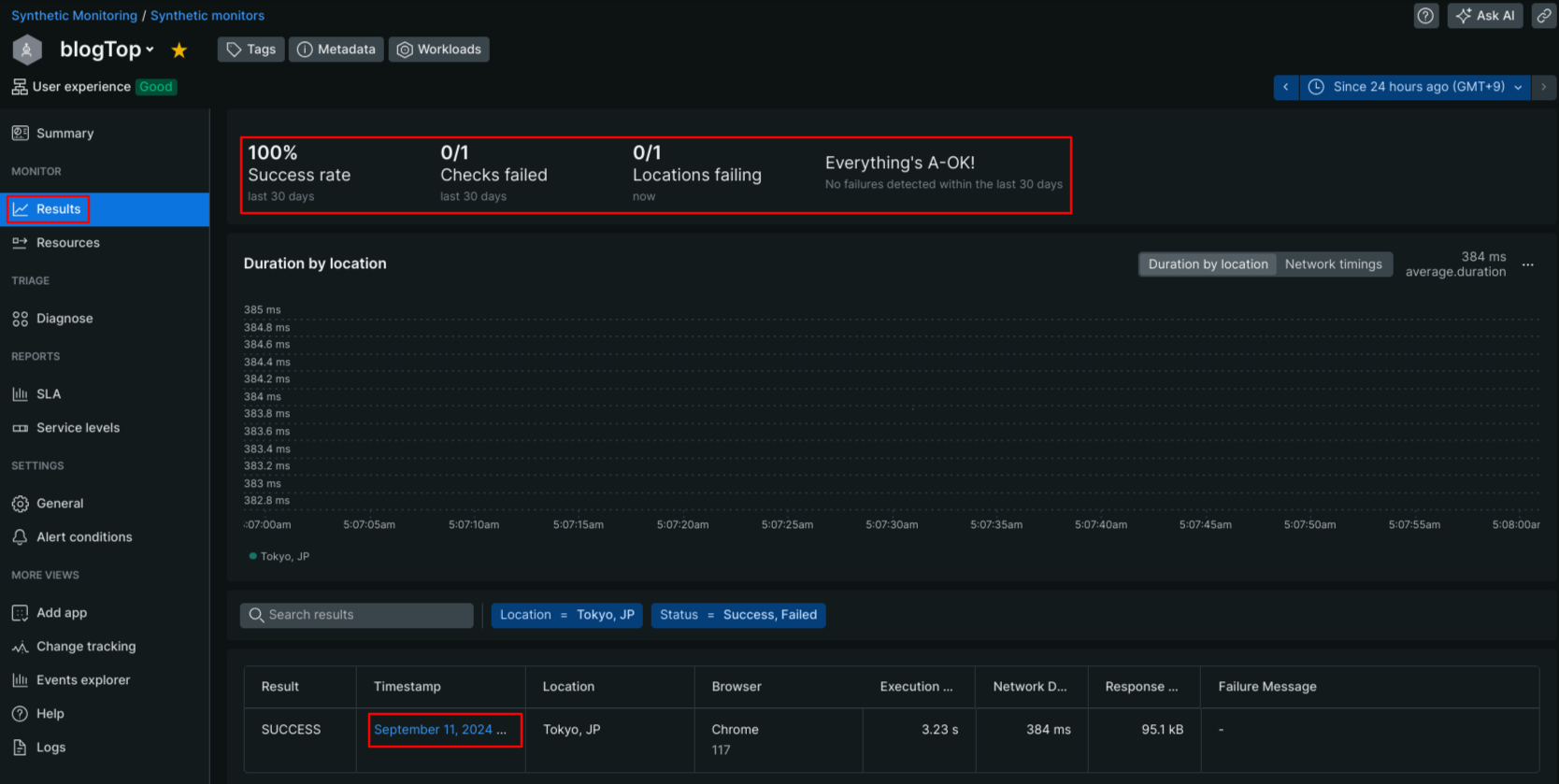
初回モニターが完了している場合、Results画面は以下のような表示となります。(少し時間がかかります)
画像下部に表示されているTimestampを選択することで、モニターが取得した詳細情報を確認できます。

結果分析
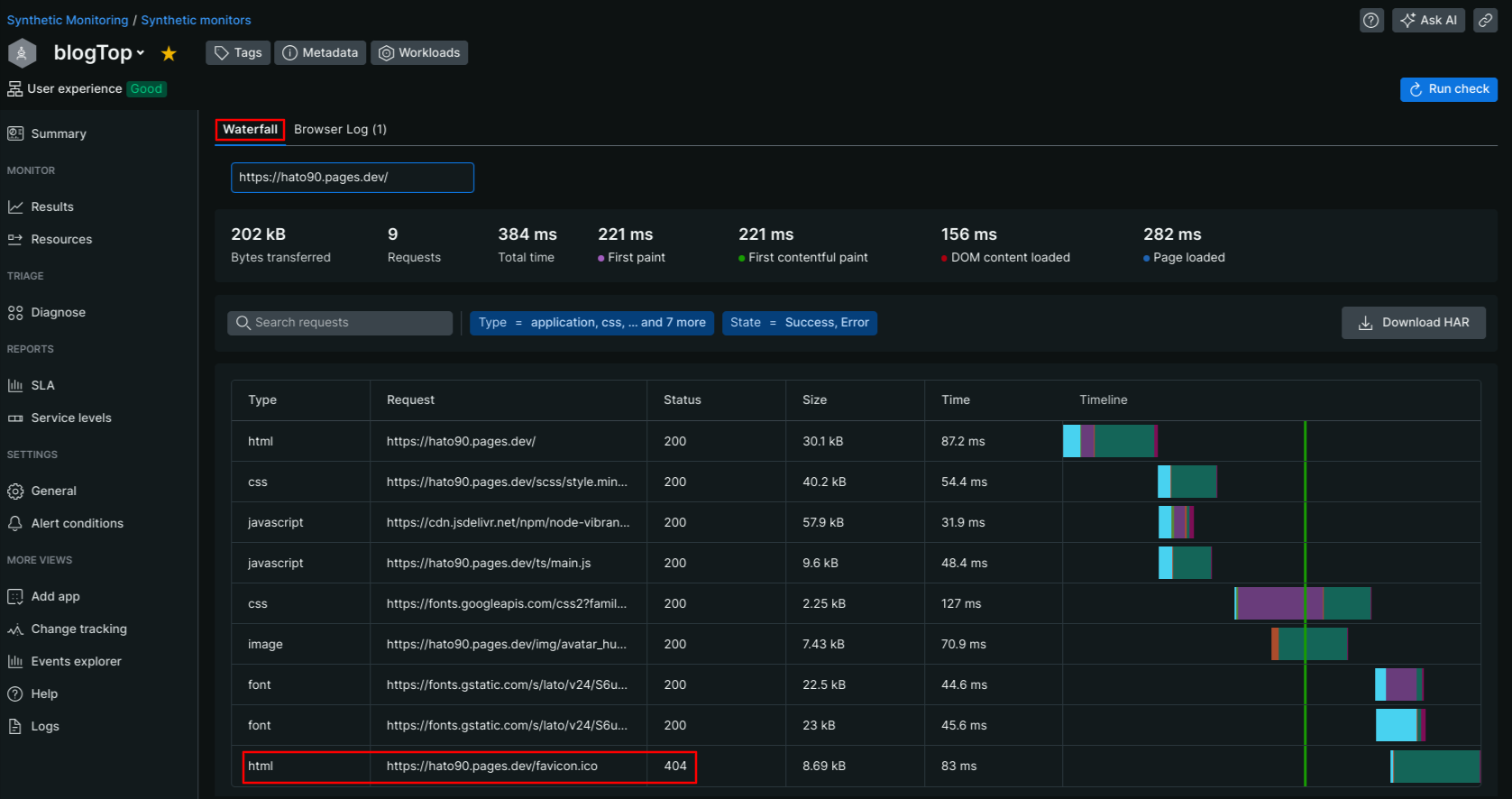
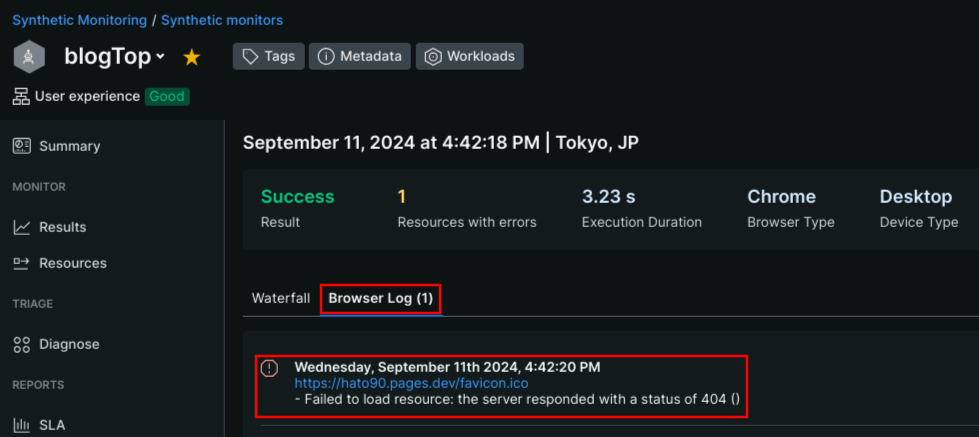
モニターが取得した詳細情報が表示されます。
コンテンツのロード時間・サイズや、ブラウザログを確認できます。
今回は詳細情報を確認することで、404となっているコンテンツがあることを確認できました。
※faviconの設定漏れでした…


補足:モニター回数制限
個人アカウントでは、Syntheticsモニターの無料枠として500が設定されています。
詳細は以下のドキュメントを参照してください。
まとめ
本記事ではNew Relicで外形監視(Synthetics:SimpleBrowser)を設定する方法をご紹介しました。
モニターを設定することでレスポンスタイムの低下や意図しないエラーに気づくことができます。