New RelicのBrowserAgentをHugo(Stack)に設定する方法をご紹介します。
前提条件
- New Relicのアカウントを所有していること
- Hugoを利用していること
- HugoテーマでStackを利用していること
- 他テーマを利用している場合は
newrelic.jsの設定箇所が異なる可能性があります
- 他テーマを利用している場合は
参考情報
- New Relic
- Hugo
- テンプレート定義:Base templates | Hugo
- テンプレート検索順序:Template lookup order | Hugo
- ファイル優先順:Theme components | Hugo
- 動作環境(本番、ステージング、開発):Glossary of terms | Hugo
- 動作環境が本番環境か確認するファンクション:hugo.IsProduction | Hugo
詳細
以降の手順は、2024年9月時点のものです。
Browser monitoringを選択
New Relicにログインします。
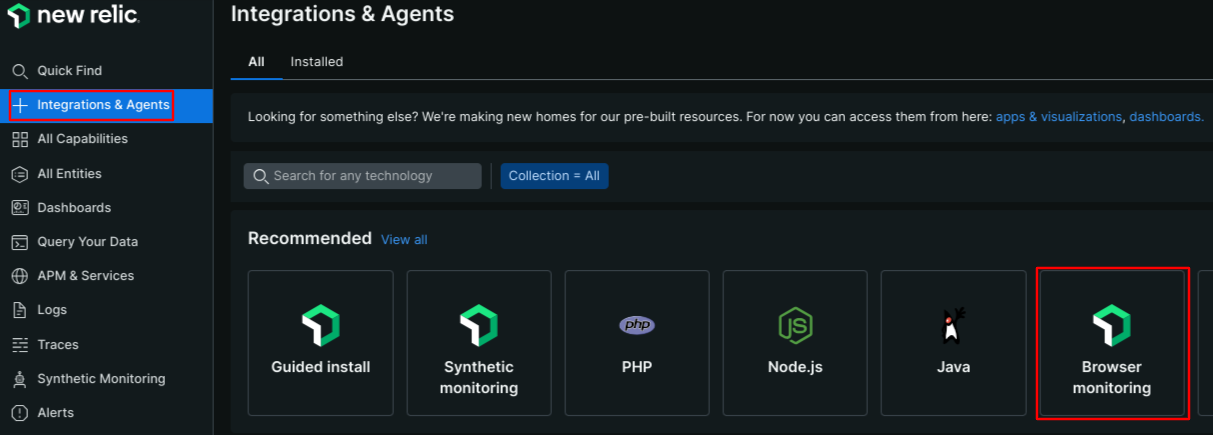
左側のフレームからIntegrations & Agentsを選択し、Browser monitoringを選択します。

JavaScriptを選択
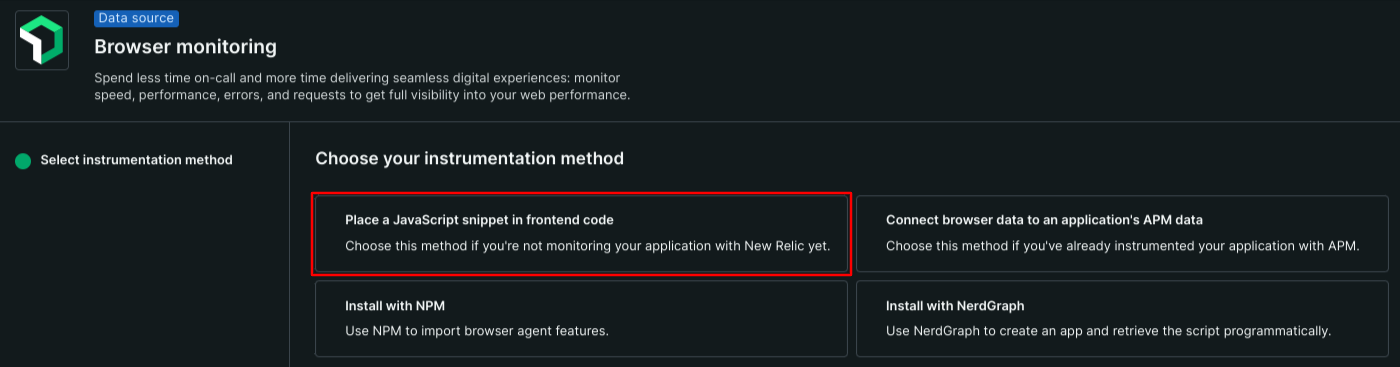
Choose your instrumentation methodでPlace a JavaScript snippet in frontend codeを選択します。

モニター名を設定
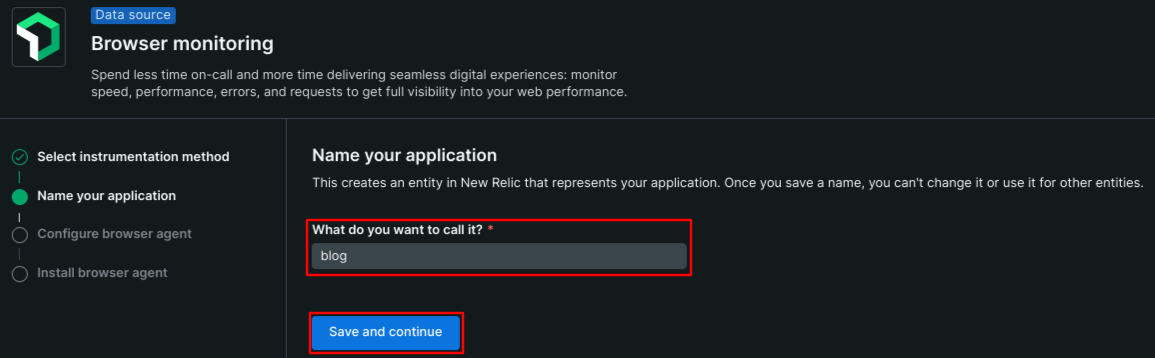
What do you want to call it?の入力欄にモニター名(任意)を入力し、Save and continueを選択します。

オプションを設定
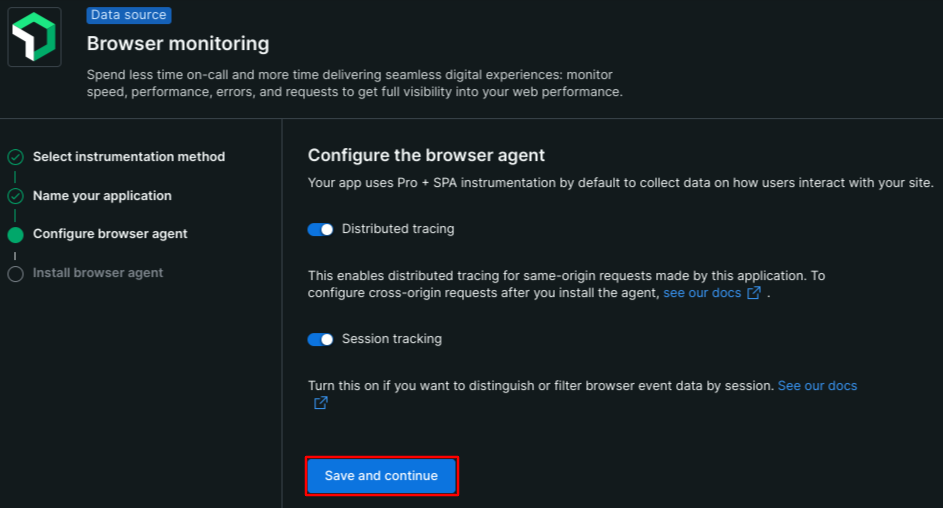
Configure the browser agentで有効にするオプションを選択し、Save and continueを選択します。
今回は以下2点の理由からデフォルト状態(有効状態)で設定します。
- 無効化する必要性がない
- 設定変更可能(手戻り可能)
各オプションの詳細は以下で公開されています。
- Browser data in distributed tracing | New Relic Documentation
- Session tracking | New Relic Documentation

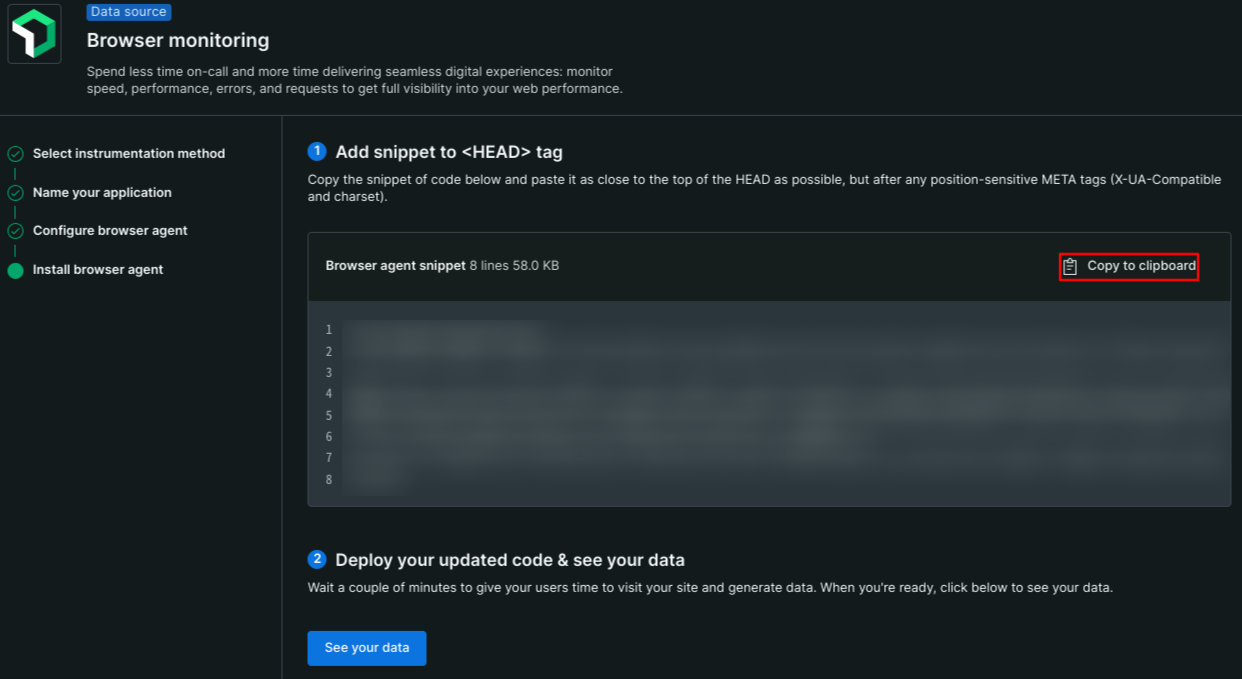
JavaScriptをコピー
Browser agent snippetの右側に表示されているCopy to clipboardを選択し、JavaScriptをコピーします。
以降の作業はHugoで行いますので、New RelicのWebコンソールは閉じて大丈夫です。

JavaScriptをファイルに保存
以下のファイルを作成し、JavaScriptをコピーでコピーしたコードを保存します。
<プロジェクトフォルダー>/assets/js/newrelic.js
|
|
Stackのhead.htmlをプロジェクトフォルダーに複製
BrowserAgentのJavaScriptはHTMLの上部で設定することが推奨されています。
スニペットを取得したら、それをタグのできるだけ先頭近く、ただし位置に依存するMETAタグ( X-UA-Compatibleやcharsetなど)の後に貼り付けます。
HugoテーマでStackを利用している場合、条件を満たすのはhead.htmlです。
Hugoの仕様(Hugoのファイル優先順(プロジェクト、テーマ))によりプロジェクトフォルダー上のファイルが優先して反映されるため、Stackのhead.htmlをプロジェクトフォルダーに複製します。
|
|
head.htmlを修正
head.htmlを修正し、JavaScriptの実行処理を追加します。
本番環境だけ有効化する(localでhugo serverする際は無効化する)ため、条件付きで設定します。
以下のコードを<meta charset='utf-8'>の下に追記します。
|
|
実装イメージは以下のとおりです。
|
|
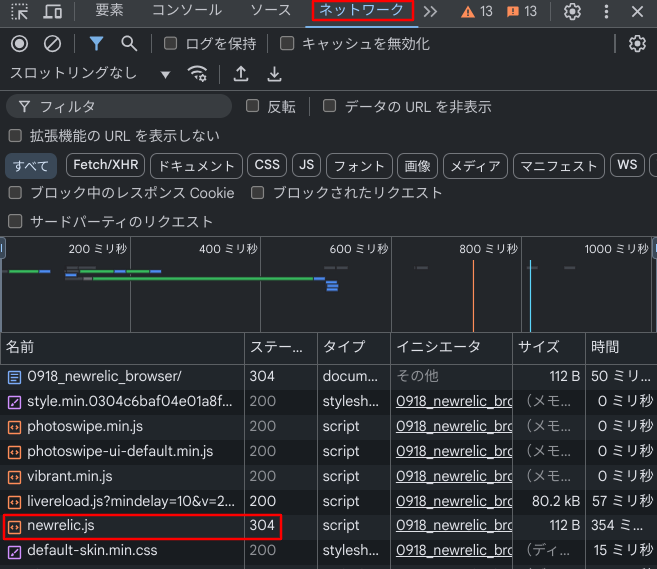
動作確認(newrelic.js)
Webブラウザでサイトにアクセスし、開発者ツールを起動します。
ネットワークからnewrelic.jsが実行されていることを確認します。
※
localのhugo serverで確認する際は、head.htmlを以下の内容で修正します。
|
|

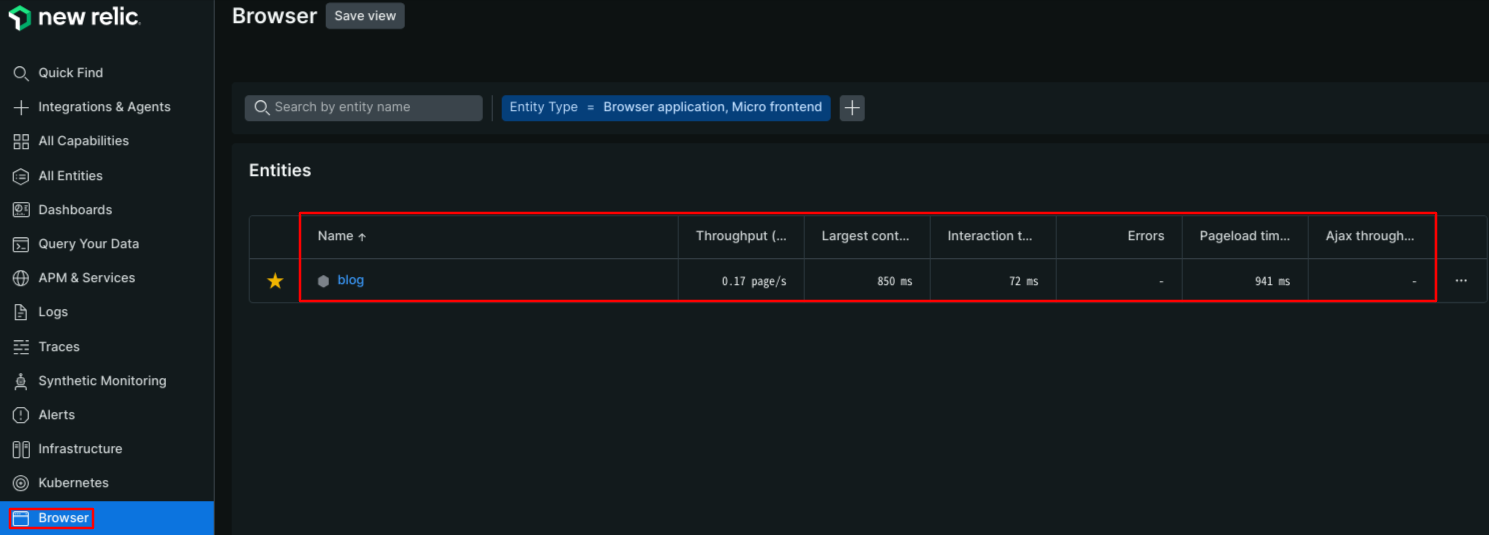
動作確認(Browser)
New Relicにログインします。
左側のフレームからBrowserを選択し、設定したBrowserモニターが表示されることを確認します。

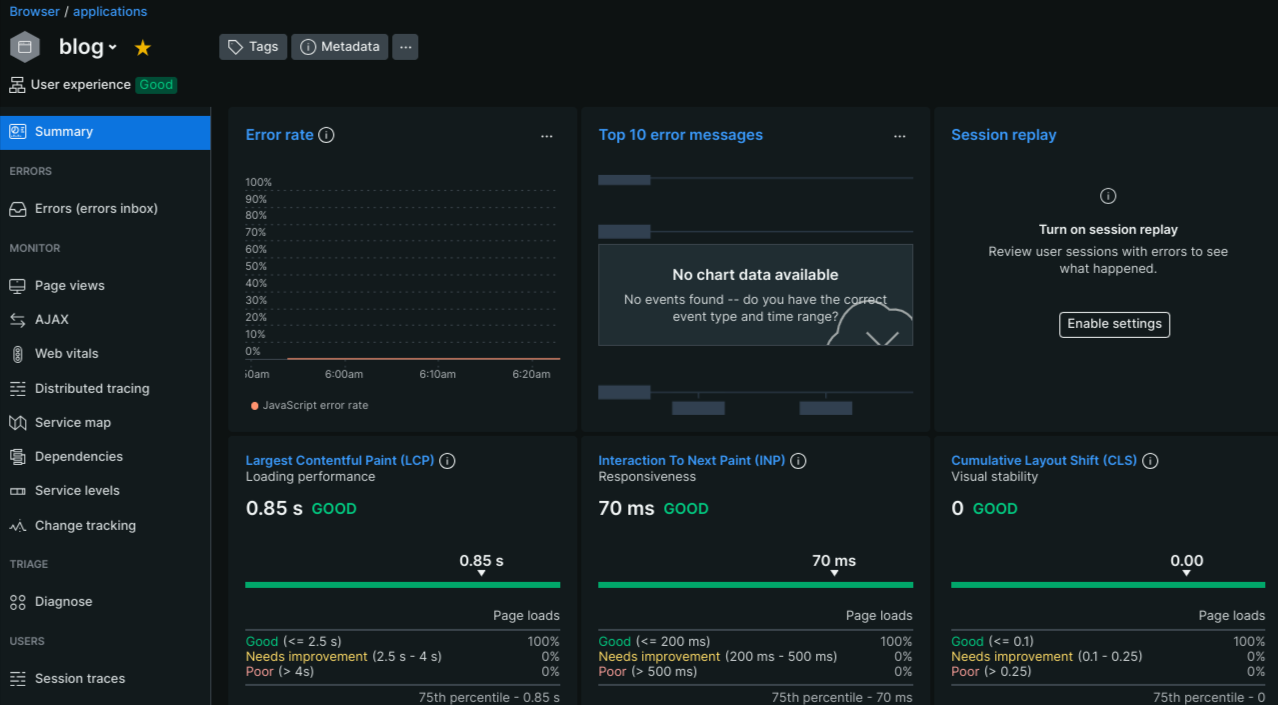
Summaryで収集したデータが表示されることを確認します。

補足
Hugoのファイル優先順(プロジェクト、テーマ)
読み込まれるファイルの優先順は以下のドキュメントから読み取ることができます。
For any given file, data entry, etc., Hugo will look first in the project and then in my-shortcodes, base-theme, and lastly hyde.
ファイルの読み込み順として、プロジェクトが最優先されることを確認できました。
For static, layouts (templates), and archetypes files, these are merged on file level. So the left-most file will be chosen.
同名ファイルがプロジェクトとテーマに存在した場合、以下のディレクトリでは優先度の高いファイルがそのまま利用されることを確認できました。(差分をマージするような処理はされず、優先度の高いファイルが選択される。)
- static
- layouts
- archetypes
まとめ
本記事ではNew RelicのBrowserAgentをHugo(Stack)に設定する方法をご紹介しました。
BrowserAgentを設定したことで、サイトの正常性・パフォーマンスをエンドユーザ目線で確認することができるようになりました。
ユーザ体験を損なうようなイベントを認知・改善できるようになるのはありがたいですね。