本記事ではHugoで作成したサイト(ブログ等)をGoogle検索に登録する方法をご紹介します。
前提条件
参考情報
詳細
以降の手順は、2024年10月時点のものです。
Google検索に登録されていないことを確認
Google検索に自サイトが登録されているか確認します。
検索ボックスにsite:<FQDN(例:hato90.pages.dev)>と入力し、検索します。
以下画像のように検索結果に自サイトが表示されない場合、まだGoogle検索には登録されていません。

Google Search Console登録
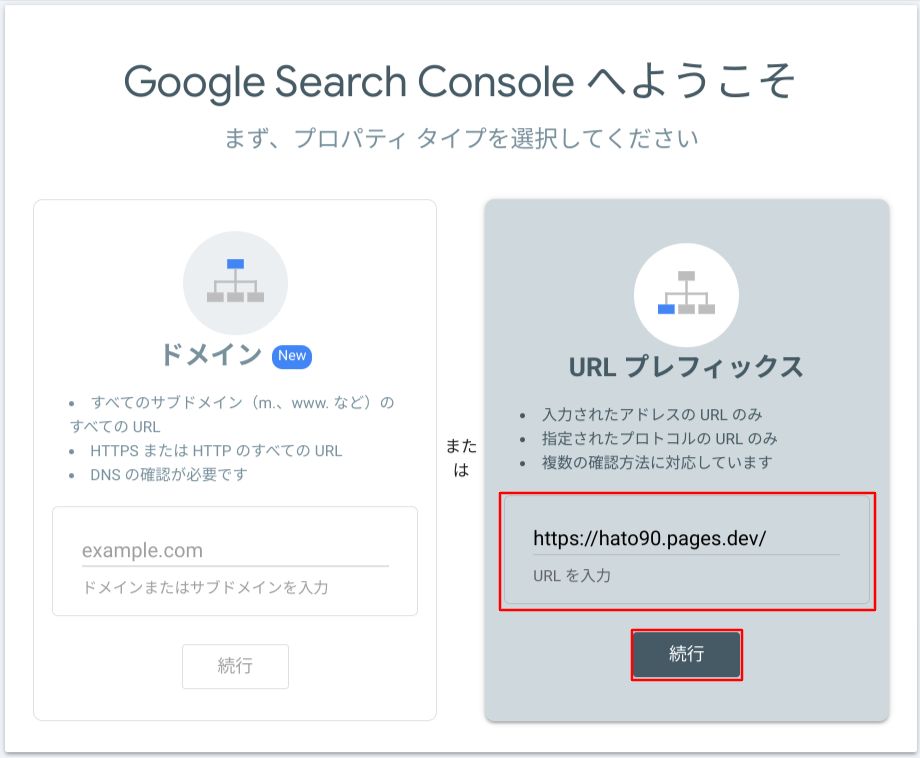
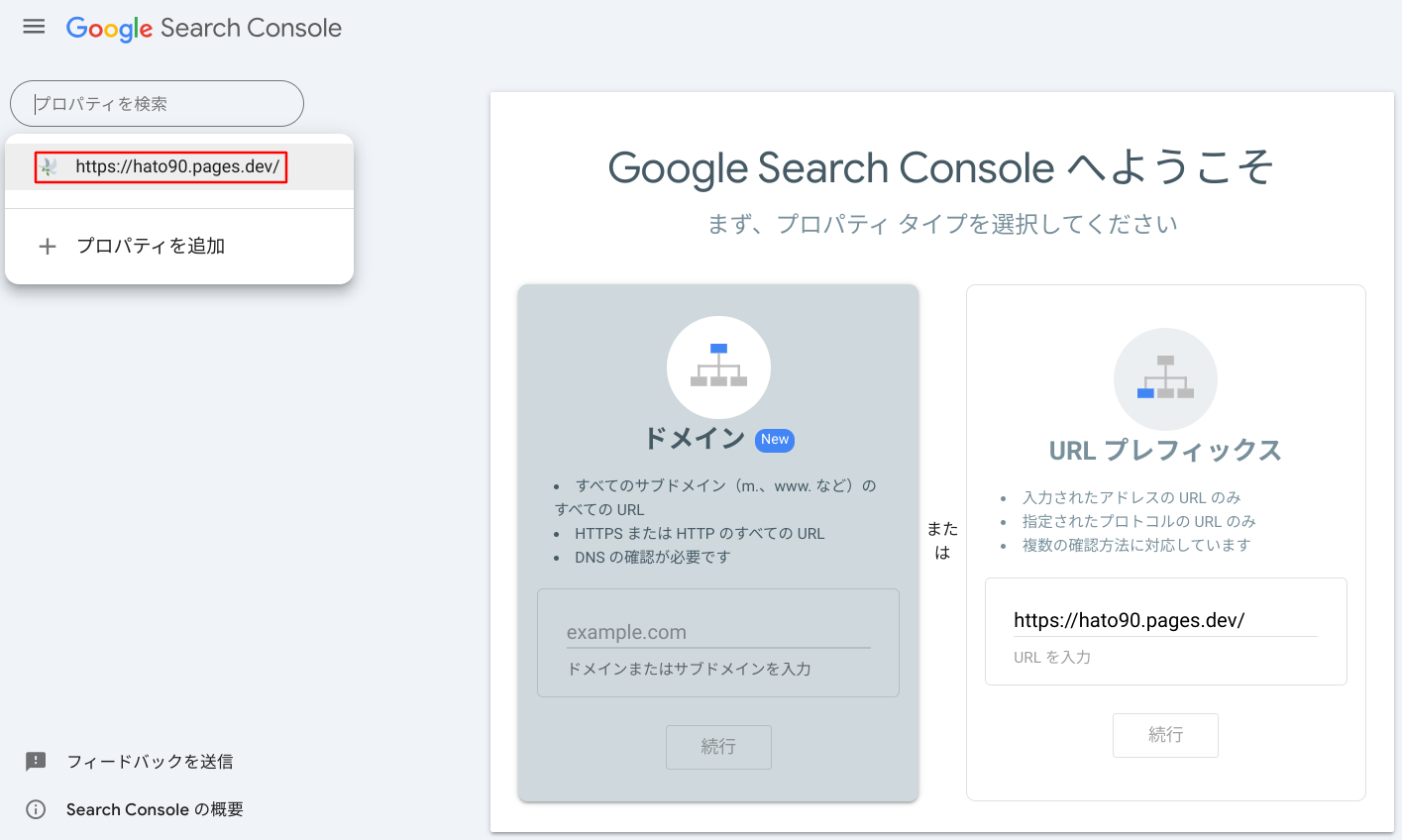
Google Search Consoleにアクセスします。
URLプレフィックスに自サイトのURLを入力し、続行を選択します。

自サイト所有権確認用メタタグのコピー
自サイトの所有権確認を行います。
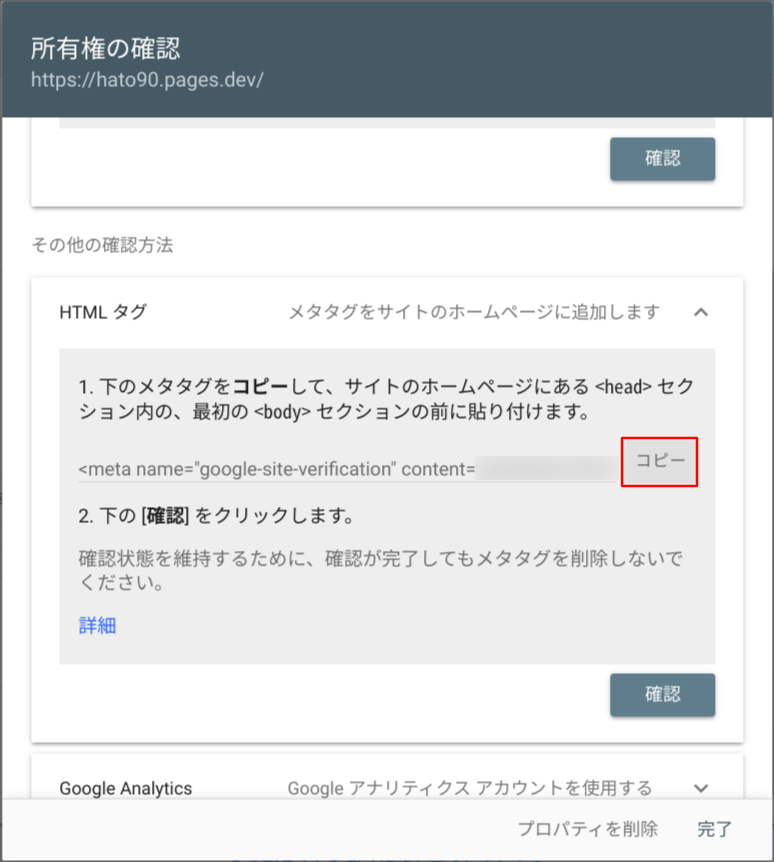
複数の方法がありますが、今回はHTMLタグで確認を進めます。
その他の確認方法からHTMLタグを選択し、表示されたメタタグをコピーします。

Stackのhead.htmlをプロジェクトフォルダーに複製
HugoテーマでStackを利用している場合、head.htmlを編集しメタタグを反映します。
head.htmlを複製する際の手順は以下の記事を参照してください。
[New Relic]Hugo(Stack)にBrowserAgentを導入する - Stackのhead.htmlをプロジェクトフォルダーに複製
head.htmlにメタタグを反映
head.htmlを修正し、「自サイト所有権確認用メタタグのコピー」でコピーしたメタタグを反映します。
反映後の実装イメージは以下のとおりです。
|
|
自サイト所有権確認
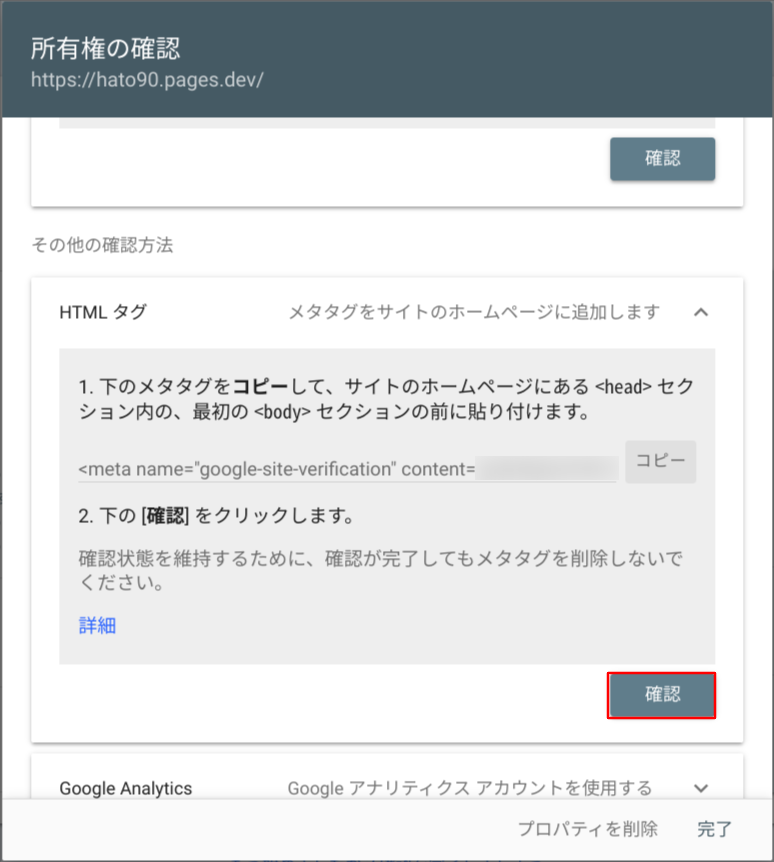
メタタグを反映したhead.htmlを自サイトに反映します。
その後、所有権の確認画面で確認を選択します。

所有権確認完了
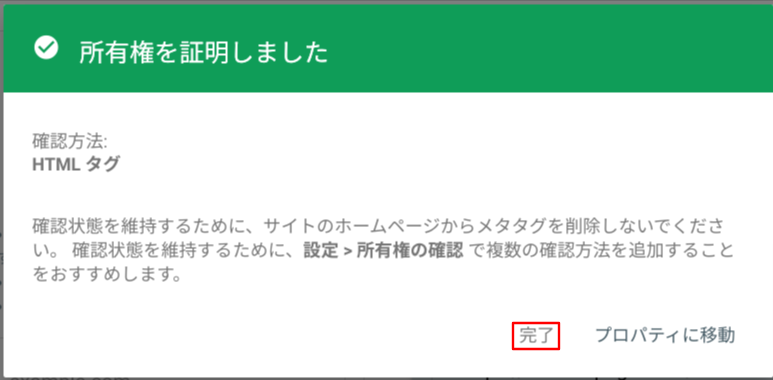
以下の画面が表示されると、所有権確認の完了です。
完了を選択します。

Google Search Consoleの管理画面へ移動
Google Search Consoleの左側に表示されているプロパティを選択すると、自サイトのURLが表示されます。
自サイトのURLを選択し、Google Search Consoleの管理画面へ移動します。

Google検索に登録された自サイトページを確認
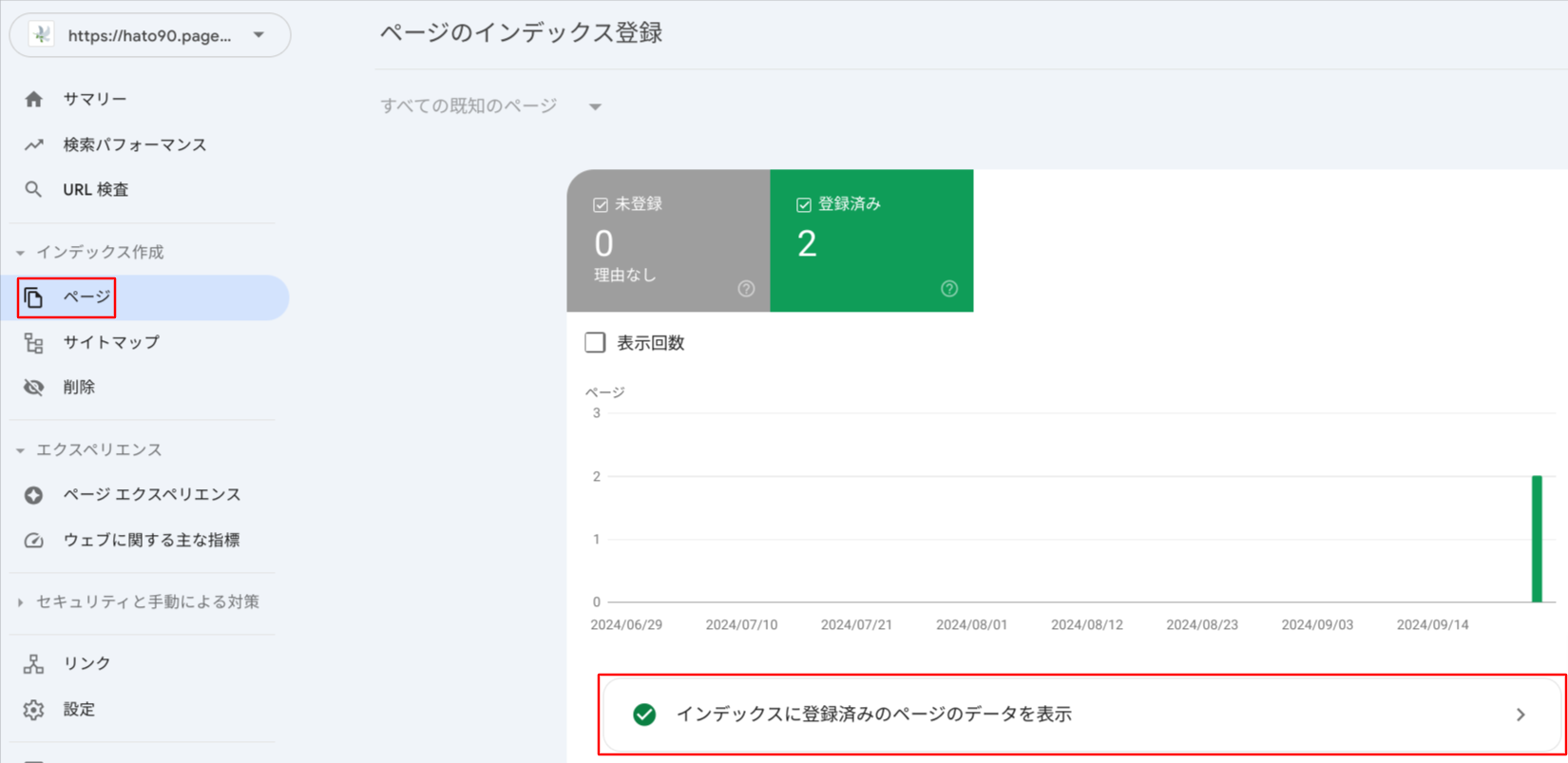
Google Search Console左メニューのページを選択し、Google検索に登録された自サイトのページ情報を確認します。
本ブログでは所有権確認を行った2日後に、2件のページが登録されていることを確認できました。
インデックスに登録済みのページのデータを表示を選択し、登録されたページの詳細を確認します。

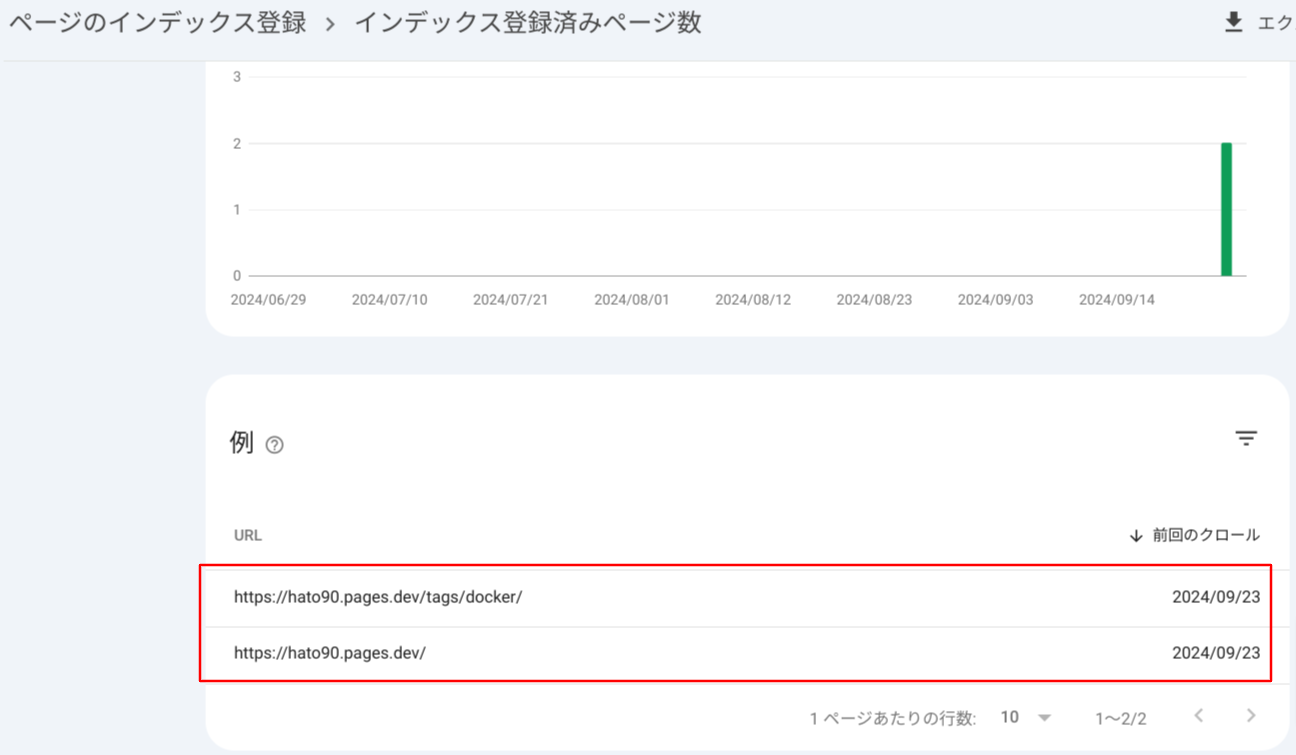
詳細ページの下部にスクロールすることで、登録されているページ情報の一覧を確認できます。
本ブログでは以下2ページが登録されていることを確認できました。

サイトマップ登録の必要性について
「サイトマップが必要かどうか」で、自サイトのサイトマップ登録の必要性を確認できます。
本ブログの場合は「サイトマップ登録は必要ない(サイトのサイズが小さく、内部リンクを網羅しているため)」と判断しました。
…が、Google検索に2ページしか登録されていないのは悲しいです。
時間が解決してくれそうですが、今回はサイトマップ登録を試してみます。
サイトマップ登録
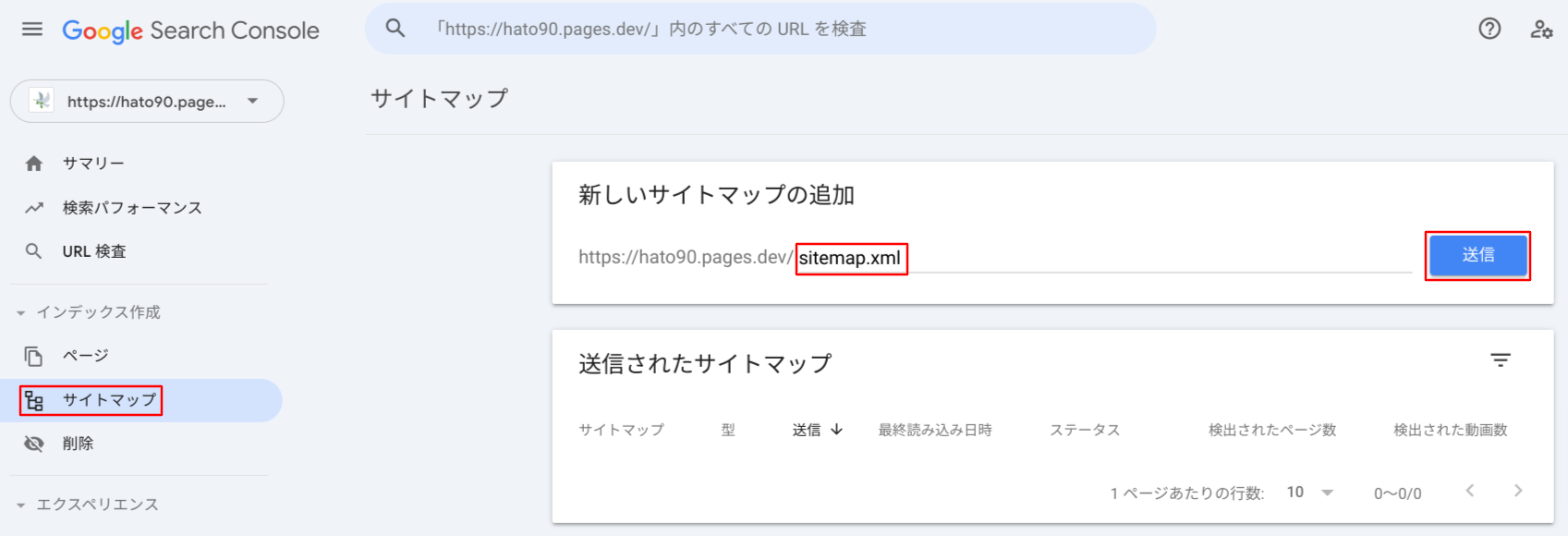
Google Search Consoleの左メニューからサイトマップを選択します。
Hugoを利用している場合は新しいサイトマップの追加にsitemap.xmlを入力し、送信を選択します。

サイトマップを送信しましたのポップアップが表示されるため、表示しないを選択します。

送信されたサイトマップに/sitemap.xmlが表示されることを確認します。

ステータスが取得できませんでしたとなっていますが、「sitemap.xml送信後に「取得できませんでした」と表示された際の確認方法」により問題ないことがわかりました。
正しく処理される(処理された結果のエラーが表示される)には時間がかかることもあるようなので(即時〜数ヶ月)、気長に待つことにします。
RSS/Atomフィードページ登録
公式資料からは読み取れませんでしたが、少し古い(2014年10月)公式ブログに以下の記載がありました。
Google では、最適なクロールを行うために、XML サイトマップと RSS/Atom フィードの両方を使用することをおすすめしています。
Hugoを利用している場合、デフォルトで/index.xmlがRSS/Atomフィードページです。
サイトマップ登録と同様の手順で、RSS/Atomフィードページを登録します。

サイトマップ登録と同様の理由でステータスが取得できませんでしたとなっています。
詳細は「sitemap.xml送信後に「取得できませんでした」と表示された際の確認方法」をご参照ください。
補足
sitemap.xml送信後に「取得できませんでした」と表示された際の確認方法
公式資料ではありませんが、コミュニティに以下の投稿がありました。
Until your sitemap is processed it can display [Couldn’t fetch] or the longer [Sitemap could not be read] - in reality it just means it hasn’t fetched it yet. Alas that message is slightly misleading.
In all probability there may be nothing wrong with the sitemap, Google just hasn’t got round to processing it yet. If/when fetching/processing occurs, and there IS an issue, will typically get more specific message. Documentation for the most common messages
Until get success or a more specific error message, just consider this like a ‘Notice’ message saying [Hasn’t Fetched], rather than ‘Error’. The current wording does make the situation sound worse than it is in reality.
コミュニティの最高貢献度であるDiamond Product Expertの方が投稿している内容です。
要約すると以下のとおりです。
- 「取得できませんでした(couldn’t fetch)」は「取得していない(Hasn’t Fetched)」を意味する通知レベルのメッセージで、まだ読み込まれておらず保留状態
- sitemap.xmlに問題がある場合は具体的なエラーメッセージが表示される
また、上記投稿の続きでリッチリザルトテストを利用した通信確認方法も記載されています。
本ブログのsite.xmlもリッチリザルトテストで通信確認を行い、通信可能なことを確認できました。
まとめ
本記事では自サイト(ブログ等)をGoogle検索に登録する方法をご紹介しました。
GoogleSearchConsoleでGoogle検索からの流入も可視化されるため、サイト運営の楽しみが増えそうで嬉しいです。